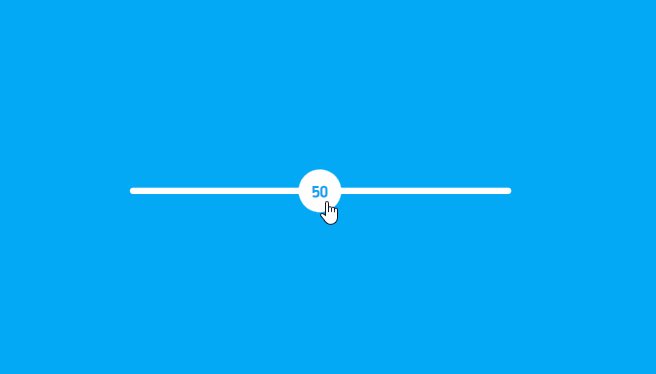
42 html slider with labels
How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 introduced new attributes and features, including the range input type. The range input element allows you to create sliding controls for your site users. In this tutorial, we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display ... 25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ...
html range slider with labels code example - NewbeDEV current pacific time code example how to convert a string to character array in c++ code example flutter textstyle available everywhere code example documentation on python seed expected outputs code example push html into body dynamically code example load image from database php in form code example css style in react code example typecript moment current date code example does python round ...

Html slider with labels
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone. 37 Interactive Range Slider CSS Designs To Quickly Explore Contents Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. HTML Range Slider with Labels and Input Value HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use.
Html slider with labels. docs.bokeh.org › interaction › widgetsAdding widgets — Bokeh 2.4.3 Documentation from bokeh.io import show from bokeh.models import CheckboxButtonGroup, CustomJS LABELS = ... The Bokeh datetime range slider is the same as the date range slider ... docs.oracle.com › uiswing › componentsHow to Use Sliders (The Java™ Tutorials > Creating a GUI With ... Sets or gets whether labels are painted on the slider. You can provide custom labels with setLabelTable or get automatic labels by setting the major tick spacing to a non-zero value. void setLabelTable(Dictionary) Dictionary getLabelTable() Sets or gets the labels for the slider. You must call setPaintLabels(true) for the labels to appear. Top 10 : CSS Range Sliders - csshint - A designer hub Top 10 : CSS Range Sliders. 3 years ago. Written by admin. Latest Collection of hand-picked free HTML and CSS range slider code examples. 1. Custom range input slider with labels. HTML. SCSS. HTML Range Slider with Ticks and Values - Codeconvey The HTML for ticks range slider consists of four main elements, the main container, input range, and SVG elements for ticks and values. The main container is a fieldset element of HTML that contain all other elements of the range slider. First, you need to create the input element with a class name "range" and define its type attribute as "range".
CSS Range Slider | Html range slider with labels CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. css - HTMl Range Slider With Labels every 5 - Stack Overflow With Javascript If you want to display the value, but only every 5. You can check in Javascrit if the current value is divisible by 5 and then display it : slider.oninput = function () { if (this.value%5 == 0) { output.innerHTML = this.value; } } Share range slider with labels html Code Example - Grepper html form label updates range slider; stop range input from rounding html; input range; html input type range; css bootstrap range slidershow value on slider; slider input; turn number input into slider; ipnut range html; html range; range slider with labels html; how to have 4 values in input range; input type range; Do not allow someone to ...
jQuery Range UI Slider With Labels - Tuts Make 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 jQuery Range UI Slider HTML label tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. › how-to-create-a-workingHow to create a working slider using HTML and CSS Dec 03, 2020 · At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. Swing Examples - Slider with custom labels We are using the following APIs. JSlider (orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue () − To get the current value of slider. JSlider.setLabelTable () − To set the labels. JSlider.setPaintLabels (true) − To show the labels. Example
› 2021 › 07Automatic Image Slider in Html, CSS and Javascript Jul 17, 2021 · Automatic Image Slider in Html, CSS, and Javascript. If you know basic HTML CSS and JavaScript then you can easily understand this design. To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want.
Adding label to the end of HTML Range slider - Stack Overflow 2 I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i need to add a label in the same position at the end of the slider to represent the highest end of the scale.
codeconvey.com › responsive-testimonial-sliderResponsive Testimonial Slider using HTML & CSS3 - Codeconvey Oct 09, 2020 · Keep the labels in a sequence according to the total width of the slider. Like, the first label is 32% wide and it’s left position is 0. Similarly, define the left value for the second and third labels as 34% and 68% respectively.
How to Create an Image Slider or Slideshow - W3docs First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. You also need to style the dots and make your images responsive ...
javascript - How To create slider/toggle to change font size on screen with HTML CSS JS - Stack ...
21 CSS Range Sliders - Free Frontend Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow.
Playing With The HTML5 range Slider Input - the new code The slider button "snaps" as it is moved. By default, these snapping points correspond to the location of whole integers in the range. When focused, the button can be moved with up/down cursor keys, just like the number input. (Not all browsers support this behavior yet).
developer.mozilla.org › en-US › docs - HTML: HyperText Markup Language | MDN By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right. When supported, we will be able to make the range vertical, to slide up and down with CSS by declaring a height value greater than the width value. This is not actually implemented yet by any of the major browsers.
Creating A Range Slider in HTML using JavaScript A Range slider is typically represented using a slider or dial control rather than a text entry box like the "number" input type. It is used when the exact numeric value isn't required to input. For example, the price slider in the filter menu of products list at flipkart.com Creating a Range Slider
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.

Bootstrap Button Group - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Vertical Range Sliders - WS Form Add the following custom CSS to your website to adjust the height of the range slider. It is possible to add this using a WS Form HTML field with the CSS wrapped in
Simple Labels for HTML5 Slider (Input Type = Range) Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims... Software As She's Developed About Contact Open Sidebar July 29, 2011

Somewhat inspired by the health and shield bars in DOOM Eternal. Drag the slider to adjust and ...
HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
25+ Slider HTML CSS Responsive Examples - OnAirCode This is responsive slider with pure HTML5 and CSS3. You can utilize any of the one between bolt catches and the radio catches to slide through the images. The sliding effects are also smooth. You can also use this CSS responsive image slider as Carousel (Slideshow). Demo/Code 11. Bootstrap 4 Website Slider
HTML Range Slider with Labels and Input Value HTML Range Slider with Labels and Input Value. Devices. laptop_mac Laptop. tablet_mac Tablet. tablet_mac Tablet (Lanscape) phone_iphone Mobile. Detail. We have created some free responsive HTML website templates for you to use.
37 Interactive Range Slider CSS Designs To Quickly Explore Contents Custom Range Input Slider With Labels. With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn't used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.











Post a Comment for "42 html slider with labels"