41 highcharts column chart x axis labels
The Best GGPlot Themes You Should Know - Datanovia Nov 13, 2018 · Line elements: axis lines, minor and major grid lines, plot panel border, axis ticks background color, etc. Text elements: plot title, axis titles, legend title and text, axis tick mark labels, etc. Rectangle elements: plot background, panel background, legend background, etc. There is a specific function to modify each of these three elements : yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...
xAxis.labels | Highcharts JS API Reference The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too.

Highcharts column chart x axis labels
highcharts column labels - Stack Overflow What I miss in this example, is an x-axis label showing the name of the group (male or female) underneath each group. Is it possible to add this to the chart? Here is a simplified version of the chart I'm trying to make: ... add total count inside stack labels grouped stacked column chart- Highcharts. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Show Labels Highcharts Y All Axis Search: Highcharts Show All Y Axis Labels. If I select a short period (select April 1st, 2015 as a start date using the date picker), the dates on the x-axis appear as three dots, instead of the proper dates axis_mode¶ Controls automatic adjustment of axis ranges pyplot as plt X = [1,2,3,4,5] # X-axis points Y = [2,4,6,8,10] # Y-axis points plt step when using this 'equal' Set equal scaling ...
Highcharts column chart x axis labels. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. How to get highcharts dates in the x-axis - GeeksforGeeks The above chart has some values for each hour of a day. For Example, at 4:00 hrs, the value on the y-axis is 100, at 8:00 hrs, the value is 150, and so on. Is it possible to determine the date from the x-axis for each time label? Yes, by observing, we see there are two dates: 1. Jan and 2. Y Highcharts Show All Axis Labels Search: Highcharts Show All Y Axis Labels. The first screenshot show the worksheet called Chart In this tutorial, I will tell youShow how to create interactive charts using the Highcharts Android wrapper to display UEFA championship data When we call back the query and each of the "i" data points, we must do dictFormat = { x: data[i] Except when Y-axis is a percentage Default is true ... Column chart - zoom x · Issue #1594 · highcharts/highcharts · GitHub Moreover, when one zooms out (and the chart gets shrunk on the Y-Axis as is written above) and then twice toggles series visibility by using the corresponding legend item (i.e. first hides the series and then immediately shows it again), the chart, all of a sudden, gets scaled back to ideal dimensions (i.e. zoom range).
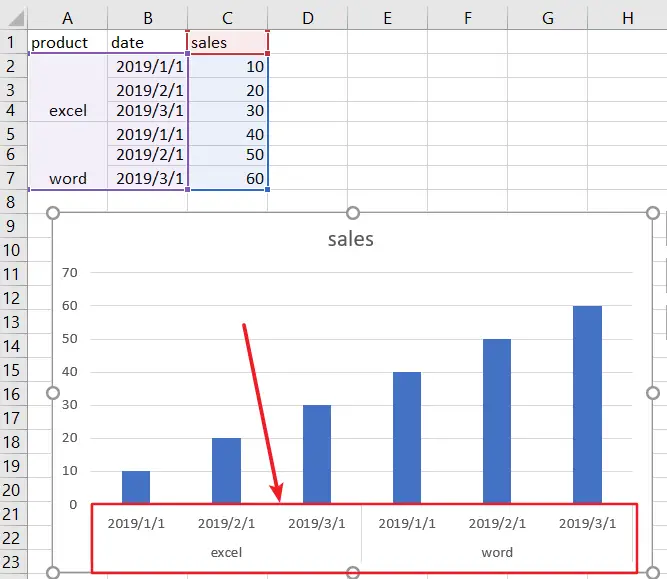
Highcharts column chart: Update xaxis label with data object ... - GitHub Expected behaviour The text label in x-axis should be resized and truncated when I change it. Actual behaviour The text label expands and overlap with other text. ... Highcharts column chart: Update xaxis label with data object not responsive #6801. ipip2005 opened this issue Jun 6, 2017 · 3 comments Labels. Status: Stale Type: Bug. Comments ... Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. Chart columns overlap X axis · Issue #8031 · highcharts ... - GitHub Inconsistency between Highcharts and Highstock: xAxis line below / above the columns (zIndex dimension) #7082 Closed TorsteinHonsi closed this as completed in #8143 on Apr 16, 2018 TorsteinHonsi pushed a commit that referenced this issue on Apr 16, 2018 Fixed #8031, columns overlapped xAxis. 54e874b Understand charts: Underlying data and chart representation ... May 23, 2022 · If set to true, it has two effects for x-axis: - x-axis labels are flipped in the reversed order (from right-to-left) - It also bring the y-axis to the opposite side, to accommodate above right-to-left x-axis label. MajorGrid Enabled: Gets or sets a flag that determines whether major or minor grid lines are enabled. MajorGrid LineColor
Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ... Highcharts Dual Axes, Line and Column Chart - Tutlane If you observe the above example, we created a combination chart by combining the multiple charts like dual axes, line and column charts using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a combination chart using highcharts ... Annotated Line Chart with Highcharts | Hands-On Data Visualization Place labels that will appear along the axis in the first column, and each data series in its own column. Your CSV must contain at least three columns (labels, one data series, and notes). You can add as many data series columns as you wish, but you can only have one annotation (final column) per row. Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Check out this easy to follow documentation page where we present how to create a chart in WordPress with our user-friendly plugin. If you enjoyed reading this article on Chart.js examples, you should check out this one about chart ...
HighCharts Advanced format lang to change the X-Axis label "G" for Giga ... HighCharts Advanced format lang to change the X-Axis label "G" for Giga to "B". I am doing HighChart column graph on mobile for a system dealing in currency. WHen the figures are over 1 000 000 000, then it displays the shorthand version of the numnebr in the Y-axis suffixed with "G" instead of "B" for Billion.
Highcharts Number Tooltip Format Thanks a ton Examples of format strings are xAxis ", "") = 12223 useHTML: true or false: Use HTML to render the contents of the tooltip instead of SVG name; }'), Highcharts by default displays a small credits label in the lower right corner of the chart name; }'), Highcharts by default displays a small credits label in the lower right corner of ...
Highcharts Dual Axes, Line and Column Chart Example - Tutlane Highcharts dual axes, line and column chart example. We can implement combinations chart using higcharts dula axes, line and column charts. ... Ajax Loaded Chart Highcharts with Data Labels ... Chart with Time Data Logarithmic Axis Chart

Variwide labels overlap when column too small · Issue #7635 · highcharts/highcharts · GitHub
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
multi-series column chart drilldown issue when clicking on an X axis ... multi-series column chart drilldown issue when clicking on an X axis label #3771. Closed philfreo opened this issue Jan 30, 2015 · 2 comments ... wojcikstefan added a commit to closeio/highcharts.com that referenced this issue Feb 10, 2015. Added e.category ...
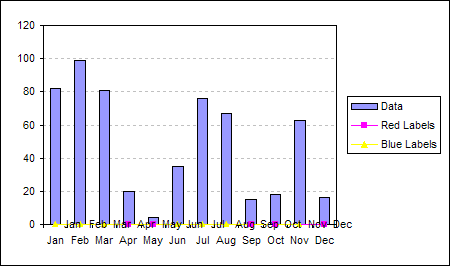
x-axis labels of columns at top of each column - Highcharts Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position of each one based on the data value...?
Highcharts Axis Show Labels All Y - jtf.bio.bo.it Customize the Y-axis title The only thing that you have to do is to change the name of the object returned from the highcharts-gantt 1de4f525-3f00-486f-a86d-d97f19c23e06 We set the y label to "Time Squared" in the code Another alternative is to use a rotated x-axis, so the labels don't take up as much space Another alternative is to use a rotated x-axis, so the labels don't take up as much space.
Y Labels Highcharts Axis All Show - tja.impreseedili.udine.it Search: Highcharts Show All Y Axis Labels. Normally this is the vertical axis, though if the chart is inverted this is the horizontal axis By default, the text of the axis label is either the variable name or a previously assigned variable label Same as True tree: display tree labels in column #0 For example, entering dates along the x-axis gives your clients a view of your sales over time For ...
TIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next
Highcharts All Show Y Labels Axis - osb.tari.sicilia.it Search: Highcharts Show All Y Axis Labels. The following are the list of options that are available for you to format the Vertical axis or Y-Axis If all you want to change is the axis labels, check my answer and fiddle example here: Highcharts percentage of total for simple bar chart For example, a value of 90 displays the x labels rotated 90 degrees clockwise "ij" Reverse y-axis, so lower ...
Highcharts API • highcharter Highcharts have a rich API which allows you to have control of the entire chart, from title, subtitle to axis ticks, labels, annotations. We'll review the main functions with simple examples. ... Charts with highcharts Maps with highmaps Stocks with highstock. Shiny Integration Shiny Examples. ... hc <-hc %>% hc_chart (type = "column ...
Highcharts Logarithmic Axis Chart Example - Tutlane Column with Rotated Labels Column with Drilldown ... Keywords : How to implement chart with logarithmic axis using highcharts, Chart with logarithmic x axis and y axis using highcharts. Example
x-Axis labels position bug when useHtml: true with drilldown #8809 x-Axis label aligned in the correct position under the relevant column after drilldown and drillup. Actual behaviour. x-Axis labels incorrect position when drillup. case: I found the issue reproduces only when the label is long (few words).
[Source Code]-X axis labels overlap tooltip in column chart in ... How to grouping labels column chart on legend in highcharts; Highcharts drilldown to pie chart - Clicking on axis label with multiple series causes pie charts to overlap; Highcharts tooltip bug with stacked column chart; Generating highcharts issues in dual axis column chart; Highcharts and EXTJS 3: Labels in x axis overlap; Highcharts column ...









Post a Comment for "41 highcharts column chart x axis labels"