42 chart js data labels font size
How change size label ? · Issue #2779 · chartjs/Chart.js · GitHub Hi, How can I change the size of labels ? Thx ! Hi, How can I change the size of labels ? Thx ! Skip to content. Sign up Product Features Mobile Actions Codespaces ... The following let me change the radial chart axis label font sizes with Chart.js v2.6.0: options: { scale: { pointLabels: { fontSize: 20, }, } ... How can I change the font (family) for the labels in Chart.JS? It says "There are 4 special global settings that can change all of the fonts on the chart. These options are in Chart.defaults.global ". You'll need to change defaultFontFamily for the font. And defaultFontColor, defaultFontSize, and defaultFontStyle for color, size, etc. Change font size, color, family and weight using chart.js
Legend | Chart.js May 25, 2022 · Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of ...
Chart js data labels font size
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · The plugin code will start with a base font size of 30px. From there it will check the width of the text and compare it against the radius of the circle and resize it based off the circle/text width ratio. It has a default minimum font size of 20px. If the text would exceed the bounds at the minimum font size, it will wrap the text. Formatting Data Label and Hover Text in Your Chart - Domo To turn on and customize data labels for most chart types, Open the Analyzer for the chart you want to edit. In Chart Properties , click Data Label Settings. (Optional) Enter the desired text in the Text field. You can insert macros here by clicking the "+" button and selecting the desired macro. Make font size of labels in charts.js responsive - java2s.com Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font
Chart js data labels font size. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot. Line Chart. Visualization: Pie Chart | Charts | Google Developers May 03, 2021 · The default font size, in pixels, of all text in the chart. ... Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') ... Returns an object containing the left, top, width, and height of the chart content (i.e., excluding labels and legend): var cli = chart.getChartLayoutInterface(); cli ... Display Customized Data Labels on Charts & Graphs Font Properties#. To customize the font properties of the data labels, the following attributes are used: labelFont - Set the font face for the data labels, e.g. Arial. labelFontColor - Set the font color for data labels, e.g. #00ffaa. labelFontSize - Specify the data label font size, in px, rem, %, em or vw . › docs › latestLegend | Chart.js May 25, 2022 · Filters legend items out of the legend. Receives 2 parameters, a Legend Item and the chart data. sort: function: null: Sorts legend items. Type is : sort(a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of ...
xAxis.labels.style.fontSize | Highcharts JS API Reference xAxis.labels.style. CSS styles for the label. Use whiteSpace: 'nowrap' to prevent wrapping of category labels. Use textOverflow: 'none' to prevent ellipsis (dots). In styled mode, the labels are styled with the .highcharts-axis-labels class. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats stackoverflow.com › questions › 31631354How to display data values on Chart.js - Stack Overflow Jul 25, 2015 · Is it possible using Chart.js to display data values? I want to print the graph. ... // Define a plugin to provide data labels Chart.plugins.register ... How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · The plugin code will start with a base font size of 30px. From there it will check the width of the text and compare it against the radius of the circle and resize it based off the circle/text width ratio. It has a default minimum font size of 20px. If the text would exceed the bounds at the minimum font size, it will wrap the text.
How do I set the fontsize fo the yaxis labels for radar graph #5406 I can't figure out how to set the font size for each of the 'data.lables' correctly. The documentation doesn't include an example. I have a radar graph, with a single series of data but the default font (12) is too small. The Chart.default.global.defaultFontSize doesn't seem to apply to the labels around the edge of the radar graph. stackoverflow.com › questions › 42164818javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: Data Point Index Label Font Size - CanvasJS Sets the Index Label's Font Size in pixels. Default: 18 Example: 12, 16, 22.. var chart = new CanvasJS.Chart("container", { . . data: [{ dataPoints: [ { x: 10, y ... Chart.js - Image-Charts documentation Chart size Both the width and height of the chart output image can be specified in pixel using width and height query parameters. Default values are width=400 and height=300. Here is a 300x200 chart:
Getting Started – Chart JS Video Guide This can be anything from data points, labels, background colors, hover colors and more. Other const values can be placed in here as well that relate to the values or data points of a chart. The setup block or data block code looks like this and should always be the first part to load. Because all other blocks are dependent on the data block.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding.. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates.. Tutorial: Bar drawing in D3.js. Think about what …
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium We create a tooltip element and then set the innerHTML to the body [0].lines property's value. Now we should see the label value displayed below the graph. Conclusion There are many ways to customize labels of a graph. → Chart.js — Font and Animation Options
chart.js - chartjs datalabels change font and color of text displaying ... I am using chartjs. and datalabels. I have achieved everything I needed from chartjs and its plugin. Here is my final out . Here is my code ( function ( $ ) { "use ...
Change the format of data labels in a chart Tip: To switch from custom text back to the pre-built data labels, click Reset Label Text under Label Options. To format data labels, select your chart, and then in the Chart Design tab, click Add Chart Element > Data Labels > More Data Label Options. Click Label Options and under Label Contains, pick the options you want.
apexcharts.com › docs › datalabelsDataLabels Guide – ApexCharts.js In the above code, data labels will appear only for series index 1. Custom DataLabels. You can use the formatter of dataLabels and modify the resulting label. The below example shows how you can display xaxis categories/labels as dataLabels in a horizontal bar chart.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
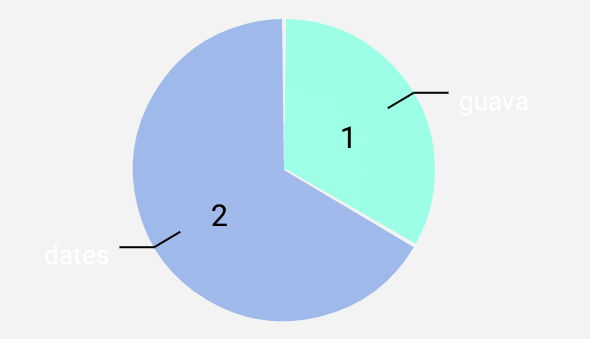
quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart font: {size: 18,}},}}} Note how we’re specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels. Check out the documentation to learn more. Note that the datalabels plugin also works for doughnut charts.
Fonts | Chart.js These options are in Chart.defaults.font. The global font settings only apply when more specific options are not included in the config. For example, in this chart the text will have a font size of 16px except for the labels in the legend.
Advanced Chart Formatting - Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ...
labelFontSize - Sets Font-Size of Axis Y Labels | CanvasJS JavaScript ... Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size Example: 16, 18, 22.. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
Custom pie and doughnut chart labels in Chart.js - QuickChart font: {size: 18,}},}}} Note how we’re specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels. Check out the documentation to learn more. Note that the datalabels plugin also works for doughnut charts.
Pie chart labels font size - Highcharts official support forum Pie chart labels font size. Wed Sep 10, 2014 11:18 pm ... How / where can we change the size of the data labels appearing in pie charts? We are experimenting with an unconventional use of the pie chart..... I have attached a screen capture. In advance, ... Highslide JS - The JavaScript Image and Media Viewer Highslide JS Usage Highslide Editor
Labels - amCharts 5 Documentation - JavaScript Charts & Maps For more information, refer to "Text styling" tutorial. Data placeholders. Labels that have access to actual data items (e.g. axis labels, series bullets, tooltips), can use data placeholders in curly brackets to refer to actual data. label.set("text", "[#888]{categoryX}[/]: [bold]{valueY}[/]");
chartjs-plugin-datalabels - Libraries - cdnjs Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.
chart.js - ChartJS V3 Radar chart Label Font Size - Stack Overflow I'm trying to change the font size for the point labels on a radar chart. It seems that this is the way you are supposed to do it, but it is not working for me. Any help is greatly appreciated.













Post a Comment for "42 chart js data labels font size"