45 mpandroidchart bar chart labels
MPAndroidChart | blog.fossasia.org This blog guides through the steps to create a Horizontal Bar Chart, using MPAndroidChart library, that has been used in the SUSI.AI Android app skill details page to display the five star skill rating by the users. Step - 1 : Add the required dependencies to your build.gradle. Step - 2 : Create an XML layout. How to set X axis labels in MP Android Chart (Bar Graph)? You just make a simple list of string like this : final ArrayList xAxisLabel = new ArrayList<>(); xAxisLabel.add("Mon"); ...
MPAndroidChart - Adding labels to bar chart - Stack Overflow Aug 09, 2016 · Original Answer (MPAndroidChart v3.0.0) With v3.0.0 of the library there is no direct way of setting labels for the bars, but there's a rather decent workaround that uses the ValueFormatter interface. public class LabelFormatter implements IAxisValueFormatter { private final String [] mLabels; public LabelFormatter (String [] labels) { mLabels = labels; } @Override public String getFormattedValue (float value, AxisBase axis) { return mLabels [ (int) value]; } }

Mpandroidchart bar chart labels
(MPAndroidChart) Some labels are not showing in Barchart Finally, found the problem after looking through source code of the library. You should call setLabelCount. After this line: Simple sparkline chart with MPAndroidChart - Rock and Null The popularity is probably due to the variety of supported chart types (line chart, bar chart, pie chart, you name it) and to the excellent (but kind of long) documentation. There are a few other promising libraries (e.g. Spark ) but I decided to go with the flow and stick to the popular and tested choice. When I made a bar graph with MPAndroidChart, the x-axis label ... When I wanted to draw a graph in it, I found that I should use a library called "MPAndroidChart", so I made a bar graph while referring to some sites. However, I had a hard time setting the x-axis label for about an hour, so I will describe the process and the solution. (If you have the spare capacity, I would like to paste the image that was ...
Mpandroidchart bar chart labels. Plot a Horizontal Bar Graph using MPAndroidChart Library in ... Aug 19, 2018 · //Set bar shadows skillRatingChart.setDrawBarShadow(true) barDataSet.barShadowColor = Color.argb(40, 150, 150, 150) val data = BarData(barDataSet) //Set the bar width //Note : To increase the spacing between the bars set the value of barWidth to < 1f data.barWidth = 0.9f //Finally set the data and refresh the graph skillRatingChart.data = data skillRatingChart.invalidate() } android - MPAndroidChart Bar Chart Values - Stack Overflow I've been reading through the documentation for MPAndroidChart (using v3.0.1) and I can't seem to find a way to remove the labels on the bars I would like to hide the values that are shown on top of each bar, OR change the values of them to something I can set manually. Either option would work well for my implementation. MPAndroidChart_ About the horizontal bar chart MPAndroidChart_ Radar chart and custom label color. Horizontal bar chart? That is, the inverted histogram can be simply understood as rotating the normal chart 90 degrees clockwise, and the corresponding relationship between x-axis and y-axis is as follows. It's simple and clear. It's just a turn. Well, now I'm familiar with its related methods. MPAndroidChart how to display bar color with label bottom of ... I am using MPAndroidChart library for bar chat display. Chart display working fine. implementation 'com.github.PhilJay:MPAndroidChart:v2.2.4' But I want to display bottom of chart label with Bar ...
MPAndroidChart Documentation - Weeklycoding ChartData subclasses. The DataSet class (general DataSet styling) DataSet subclasses (specific DataSet styling) The ViewPortHandler. Customizing the Fill-Line-Position (FillFormatter) Xamarin. Creating your own (custom) DataSets. Miscellaneous (more useful stuff) MPAndroidChart Videos (4) how to align label below the bar #4732 - GitHub PhilJay / MPAndroidChart Public. Notifications Fork 8.8k; Star 35.8k. Code; Issues 2k; Pull requests 127; Actions; Projects 2; Wiki; ... and set this renderer to your bar chart. ... (chart, chart.getAnimator(), chart.getViewPortHandler())); If you use above code you can put label in each bar bottom. Please draw time like 6pm as x values. The ... Center x axis labels in center of points in android ... 1 Sept 2019 — getDescription().setEnabled(false); barChart.invalidate();. android · mpandroidchart. How to show labels above bar in MPAndroidChart horizontal Chart? I am trying to display labels above each bar not on top of every bar. Suppose I have five bars then I want labels on top of every bar. I have tried this code YAxis leftAxis = barChart. ... MPAndroidChart - Adding labels to bar chart. 3. MPAndroidChart Bar Chart - how to group bars with random x-axis intervals in between groups? 0.
Formatting Data and Axis Values - Weeklycoding The following formatter is designed for formatting the values of the XAxis with days of the week. Notice that the axis value is safely casted to integer and used as the array index. Also, you need to make sure the length of the array corresponds to the range of values the chart displays on the XAxis. class MyXAxisFormatter : ValueFormatter() {. How to locate data label of MPandroid chart bar chart inside ... 27 Oct 2021 — I'm drawing a bar chart using MPandroidChart on Android. Currently the value labels are right above the color the number represents, ... MPAndroidChart结合图表条线与空间-Java 学习之路 我正在尝试使用2个条形图和一个折线图数据集创建组合图表 . 所有数据集的X轴应相同 . 在barcharts之间应该是使用BarData setGroupSpace(300f)设置的300%空间 . 这就是问题所在,我无法让线图也有这... setting labels on x axis in line chart #2190 - GitHub setting labels on x axis in line chart · Issue #2190 · PhilJay/MPAndroidChart · GitHub. on Aug 23, 2016.
MPAndroidChart - Adding labels to bar chart - Android - YouTube MPAndroidChart - Adding labels to bar chart - Android [ Glasses to protect eyes while coding : ] MPAndroidChart - Adding labels to b...
MPAndroidChart barchart y axis label colors - Stack Overflow 9 May 2018 — Is it possible to set different label color for ...
Combined Bar Chart X-Axis Labels not centered aligned. #4045 I am showing two data series in a combined bar chart, but the labels on the x-axis are not getting center aligned. I tried to find solution many times but no success even on StackOverflow, I posted a question on SO but didn't get any solution. Currently, I am getting results as below, some labels are placed at the center of bar and some at the end of bar whereas I want all to be aligned in the ...
When I made a bar graph with MPAndroidChart, the x-axis label … When I wanted to draw a graph in it, I found that I should use a library called "MPAndroidChart", so I made a bar graph while referring to some sites. However, I had a hard time setting the x …
Bar chart bars do not align with x-axis labels #2566 - GitHub As shown below, the bar chart bars do not align with x-axis labels. I have tried a variety of potential solutions that I have seen here including: chart.getRendererXAxis().getPaintAxisLabels().setTextAlign(Paint.Align.LEFT); Setting the width of the bars and the size of the label text to potentially affect the spacing.
Matplotlib Bar Chart Labels - Python Guides Firstly, import the important libraries such as matplotlib.pyplot, and numpy. After this, we define data coordinates and labels, and by using arrange () method we find the label locations. Set the width of the bars here we set it to 0.4. By using the ax.bar () method we plot the grouped bar chart.
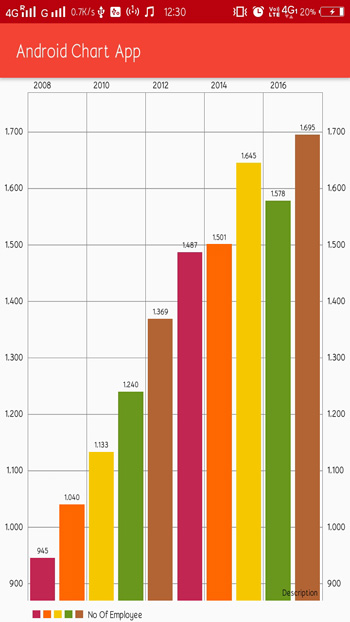
Create Bar Chart Graph using MpAndroidChart Library Android Studio ... Mp Android Chart Library is developed by PhilJay and available on Github for every android developer who wish to create simple Graph chart inside their android applications. This library allow us to create beautiful charts to show our data into well settled format inside android apps.
How to identify bar click event in MPAndroidChart? #3627 - GitHub How to identify bar click event in MPAndroidChart? #3627. Open drd1988on opened this issue Dec 4, 2017 · 10 ... #3627. drd1988on opened this issue Dec 4, 2017 · 10 comments Labels. bug confirmed bugs or otherwise incorrect behavior. Projects. Support. Comments. Copy link drd1988on commented ... Another problem with bar chart event is that it ...
how to display dynamic labels for XAxis #2044 - GitHub 19.07.2016 · I am using bar chart and i am unable to display dynamic xaxis labels on the chart, ... MPAndroidChart:v3.0.3 I am using a label list: final List list_x_axis_name = new …
[Solved] MPAndroidChart - Adding labels to bar chart May 05, 2022 · MPAndroidChart - Adding labels to bar chart. androidmpandroidchart. 29,851. Solution 1. Updated Answer (MPAndroidChart v3.0.1) Being such a commonly used feature, v3.0.1 of the library added the IndexAxisValueFormatterclass exactly for this purpose, so it's just one line of code now: mBarChart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(labels));
Labels and Bars are not aligned in MPAndroidchart Bar chart 3 I'm using MPAndroidChart to display a Bar chart in my android app. But xAxis labels and bars are not aligned. I used MPAndroidChart:v3.0.3. In the screenshot, bars are not aligned with labels. I follow the git example. Tried some solution but nothing actually works. Can't identify the problem. The bar width is .5f chart setup
how to display dynamic labels for XAxis #2044 - GitHub I am using bar chart and i am unable to display dynamic xaxis labels on the chart, so far i have been able to show only one label for all bars using value formatter, please can anyone show me how to do it. ... For the com.github.PhilJay:MPAndroidChart:v3..3 I am using a label list: final List list_x_axis_name = new ArrayList<>(); list_x_axis ...
How to hide the label · Issue #1032 · PhilJay/MPAndroidChart chart.getLegend().setEnabled(false) 👍 25 dryaz, bellinda, MianAzhar, sohamtriveous, Aalishan565, soethihatun, CodeK1988, lihsuansun, c910527, manamkoteswari, and 15 more reacted with thumbs up emoji ️ 1 jo-jordan reacted with heart emoji All reactions
Space between bar and xAxis labels. #4070 - GitHub Please help me xAxis labels and bar gap is increased if any of the bar value is 0. Please look the below images. When any bar value is 0; When all bar value is more than 0; I am sure you can notice the space in both situation, I want all labels to be assigned like in the second image irrespective of value.
Create Bar Chart Graph using MpAndroidChart Library … 27.05.2016 · So here is the complete step by step tutorial for Create Bar Chart Graph using MpAndroidChart Library Android Studio example tutorial. Please …
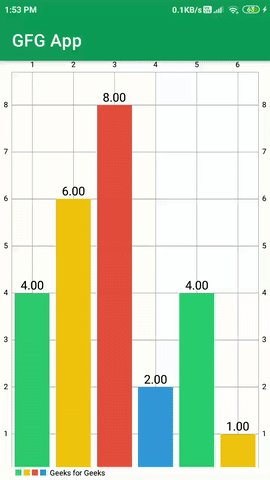
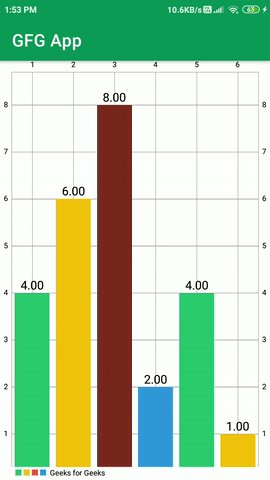
Using MPAndroidChart for Android Application — BarChart MPAndroidChart is powerful in drawing chart for android application. This article is going to go through the procedures with you on how to apply MPAndroidChart to draw a bar chart....
android - MPAndroidChart how to set label color? - Stack Overflow 2 Answers. Sorted by: 48. Try this to set the colors of axis and legend: chart.getAxisLeft ().setTextColor (...); // left y-axis chart.getXAxis ().setTextColor (...); chart.getLegend ().setTextColor (...); chart.getDescription ().setTextColor (...); If you want to set the color of the drawn values inside the chart, check out the setting colors ...
Matplotlib Bar Chart Labels - Python Guides 09.10.2021 · The following steps are used to add labels to the bar chart are outlined below: Defining Libraries: Import the important libraries which are required to add text in the plot (For …
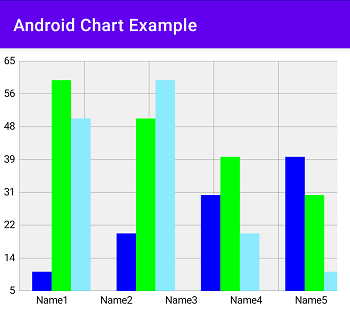
Android Chart Example APP using MPAndroidChart - Javapapers It is a free Android chart view / graph view library using which you can draw line, bar, pie, radar, bubble, candlestick charts. There are times when we deal with large datasets. In those scenarios, it is quite useful to use charts and graphs to get visual representation of data. In Android world, charts can be easily built using various libraries.
Aligning x-axis labels with Bars in MpAndroidChart BarChart ... 20 May 2020 — I would like to align the labels of my x-axis with the bars in my bar chart. When launching the graph, only 3 of the 5 labels appear, ...
When I made a bar graph with MPAndroidChart, the x-axis label ... When I wanted to draw a graph in it, I found that I should use a library called "MPAndroidChart", so I made a bar graph while referring to some sites. However, I had a hard time setting the x-axis label for about an hour, so I will describe the process and the solution. (If you have the spare capacity, I would like to paste the image that was ...
Simple sparkline chart with MPAndroidChart - Rock and Null The popularity is probably due to the variety of supported chart types (line chart, bar chart, pie chart, you name it) and to the excellent (but kind of long) documentation. There are a few other promising libraries (e.g. Spark ) but I decided to go with the flow and stick to the popular and tested choice.
(MPAndroidChart) Some labels are not showing in Barchart Finally, found the problem after looking through source code of the library. You should call setLabelCount. After this line:







































Post a Comment for "45 mpandroidchart bar chart labels"